▶ 정렬의 끝판왕이다.
▶ 사용법만 잘 알고 사용하면 된다.
★ 사용법
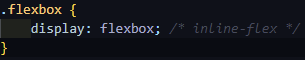
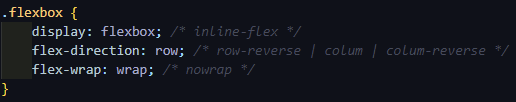
① Flexbox를 쓸 것이라는 것을 display로 선언한다.

● 정렬하고자 하는 요소들의 부모에게 적용해야 한다.
● display: flex; → block과 비슷하나 block 보다 쉽게 요소를 정렬할 수 있다.
● display: inline-flex; → inline-block과 비슷하나 inline-block 보다 쉽게 요소를 정렬할 수 있다.
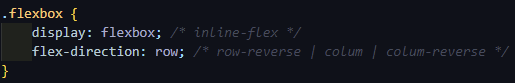
② 요소들을 가로로 정렬할 것인지, 세로로 정렬할 것인지를 flex-direction으로 정한다.

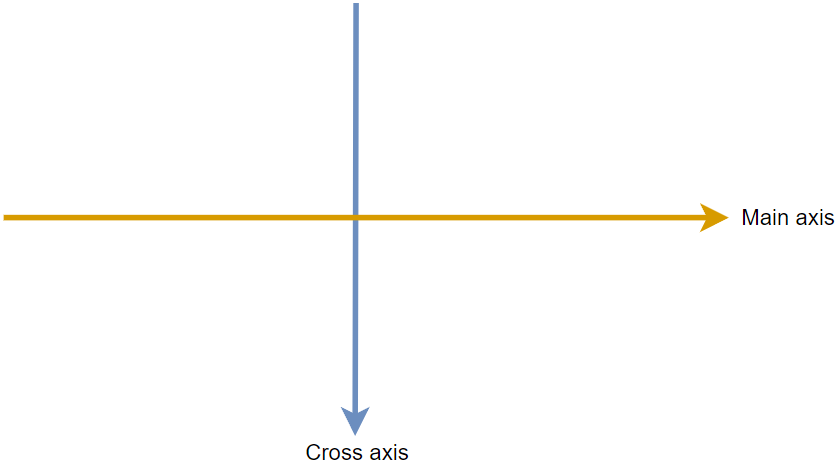
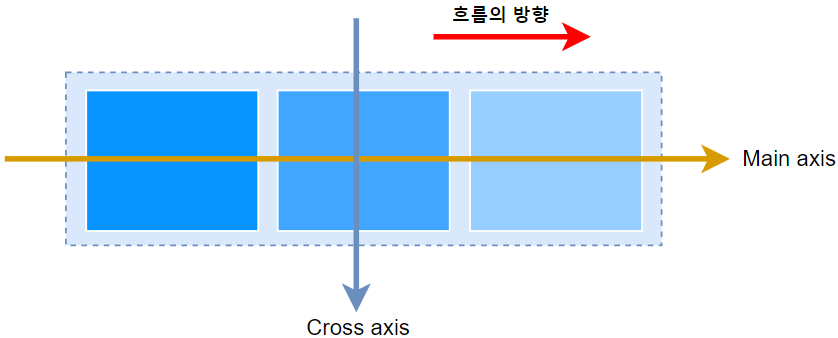
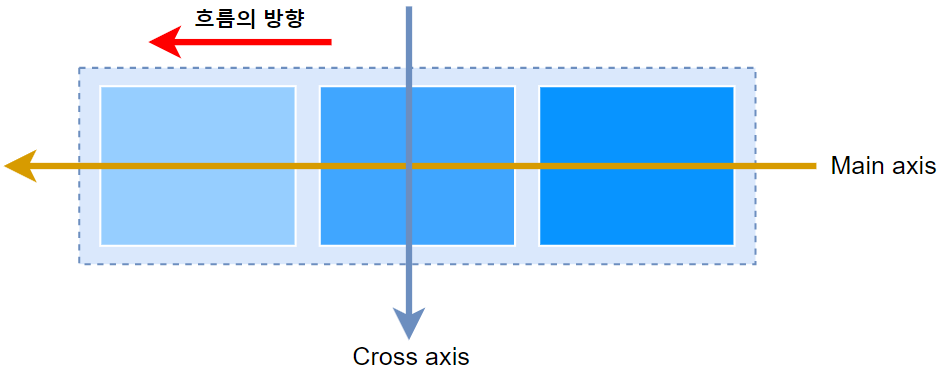
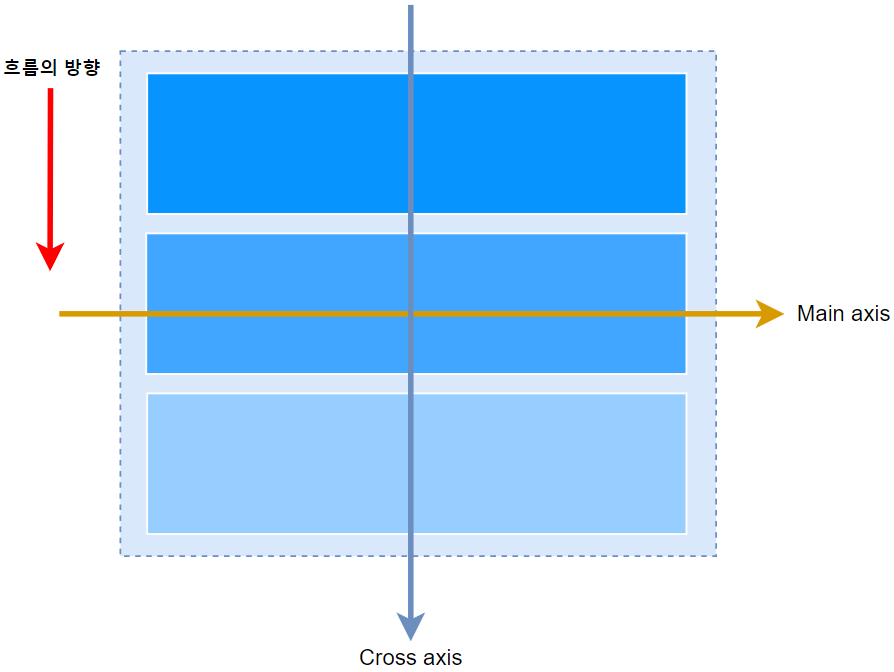
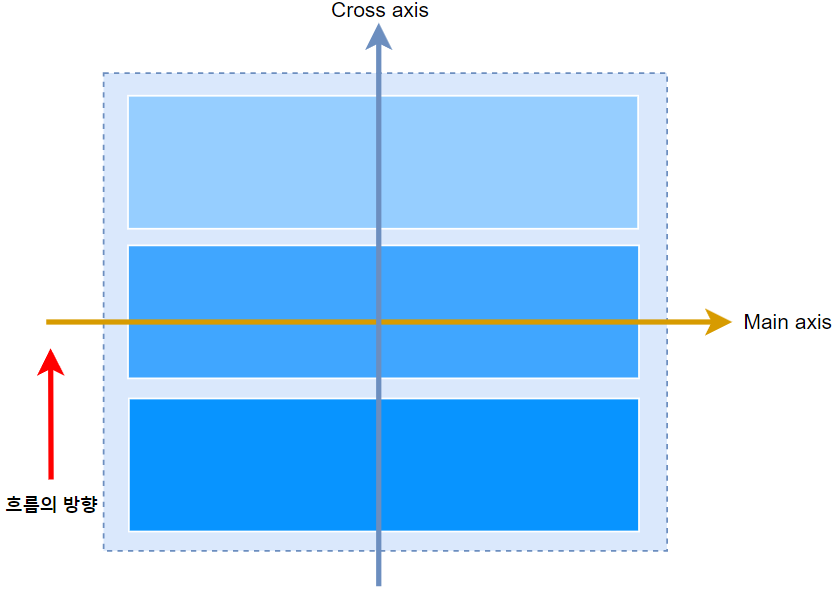
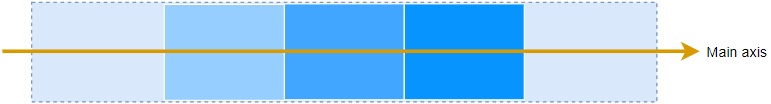
● 보이지 않는 축(Axis)을 생각하고 사용해야 한다.

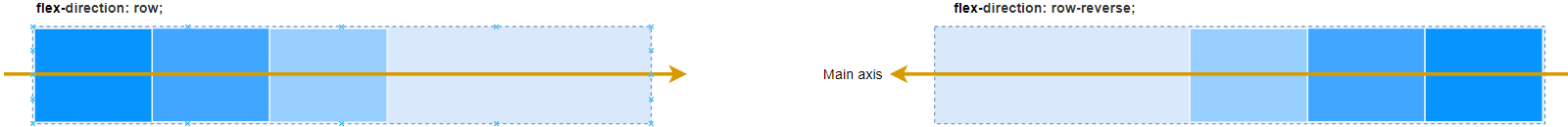
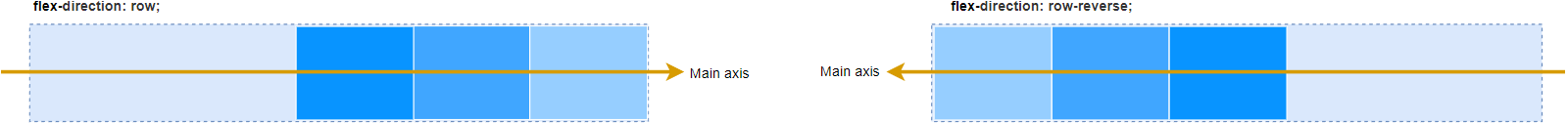
● flex-direction: row; → 가로방향으로 정렬되며, 요소는 왼쪽에서 오른쪽으로 흐른다.(기본값)

● flex-direction: row-reverse; → 가로방향으로 정렬되며, 요소는 오른쪽에서 왼쪽으로 흐른다.

● flex-direction: column; → 세로 방향으로 정렬되며, 요소는 위에서 아래로 흐른다.

● flex-direction: column-reverse; → 세로 방향으로 정렬되며, 요소는 아래에서 위로 흐른다.

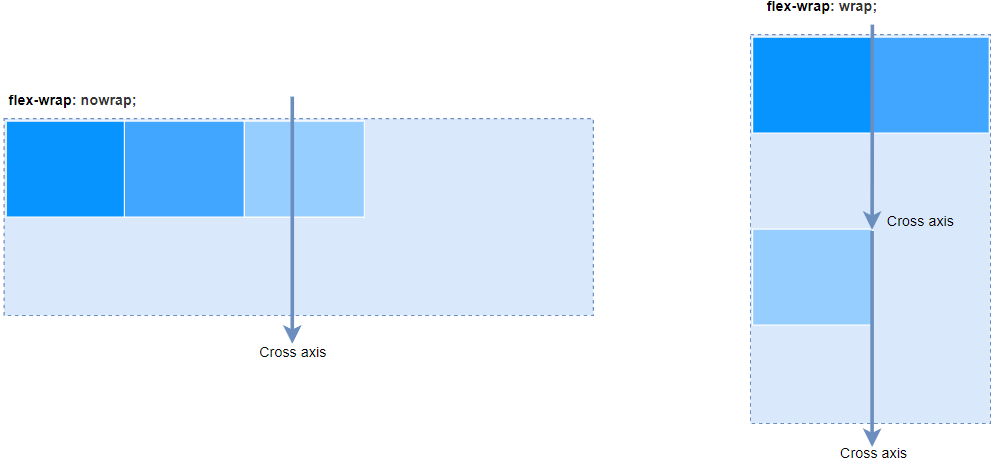
③ 한 줄 안에 모든 요소를 정렬할 것인지, 여러 줄을 만들어서 정렬할 것인지 flex-wrap으로 정한다.

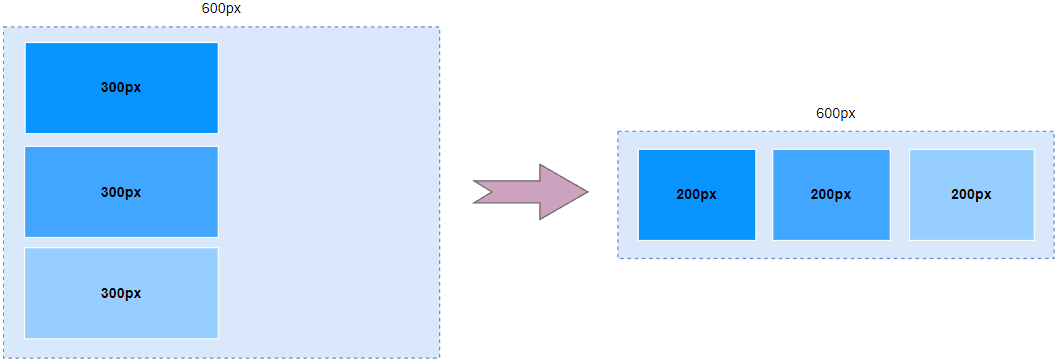
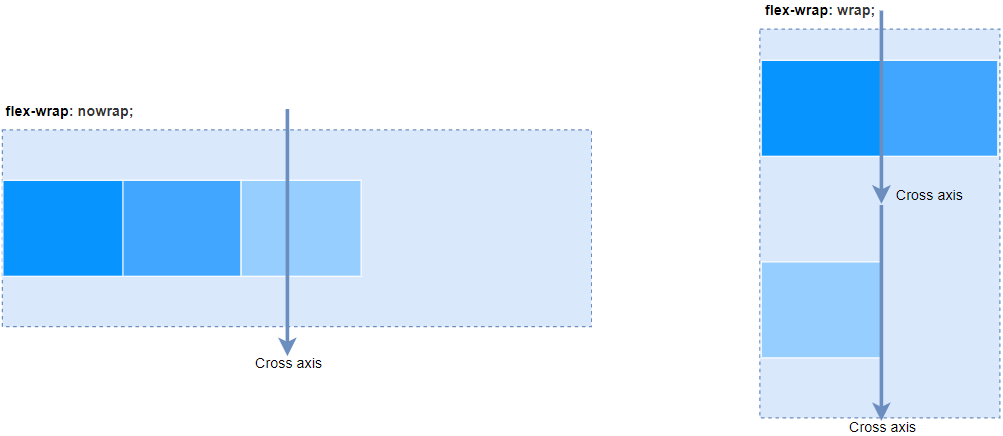
● flex-wrap: nowrap; → 부모의 사이즈에 맞게 자식 요소의 사이즈를 줄여서라도 한 줄로 배열한다.(기본값)

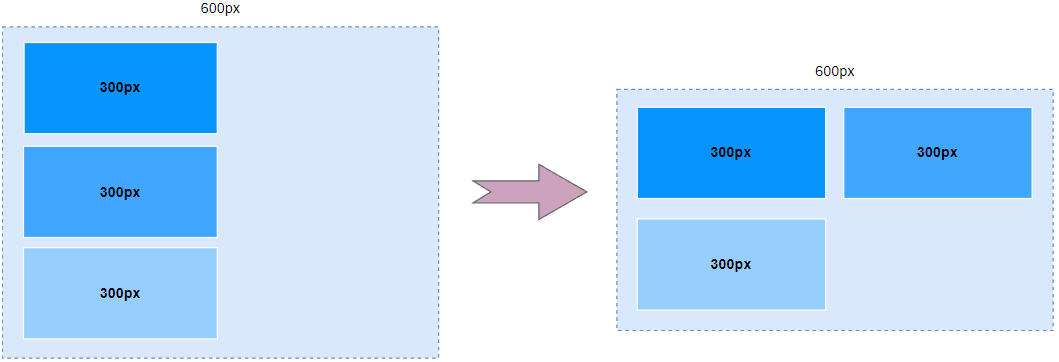
● flex-wrap: wrap; → 자식 요소의 사이즈를 줄이지 않으며, 한 줄에 모든 자식 요소를 배열하기 어렵다면 여러 줄을 만들어 배열한다.

★ Main axis를 기준으로 요소들을 정렬하는 방법
● justify-content: center; → 요소들은 가운데 정렬한다.

● justify-content: flex-start; → 흐름이 시작되는 부분부터 차례대로 정렬한다.(기본값)

● justify-content: flex-end; → 흐름이 끝나는 부분부터 차례대로 정렬한다.

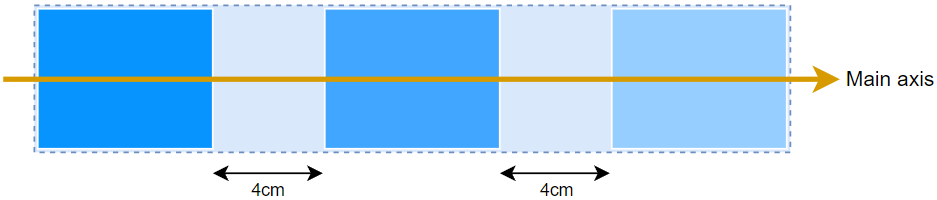
● justify-content: space-between; → 요소들 사이에 동일한 길이의 간격을 준다.

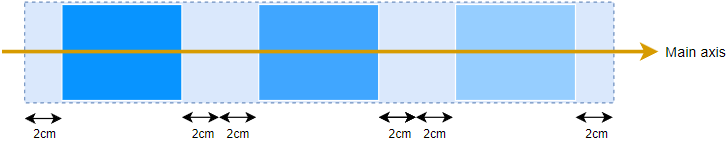
● justify-content: space-around; → 요소들 사이에 일정한 길이로 간격을 준다.

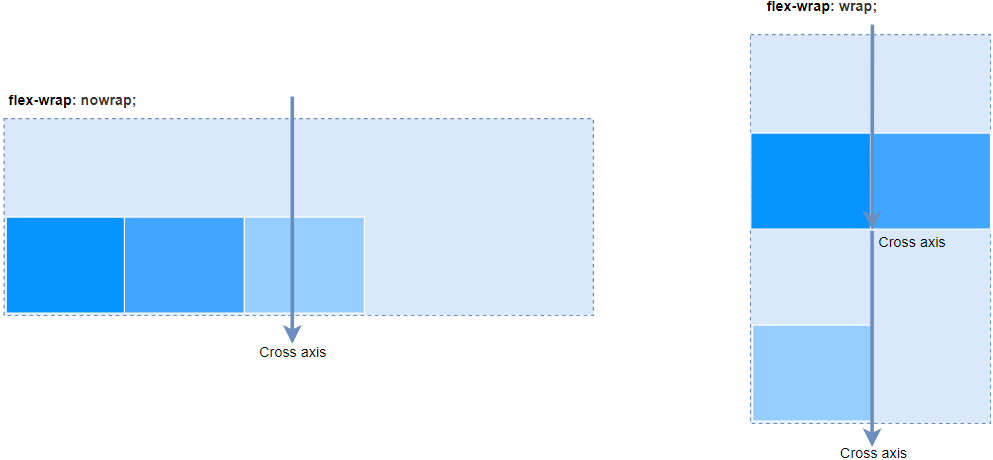
★ Cross axis를 기준으로 요소들을 정렬하는 방법
※ space-around나 space-between은 align-items에서 사용할 수 없다.
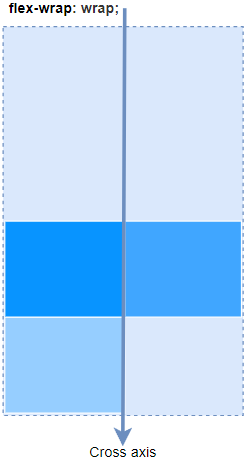
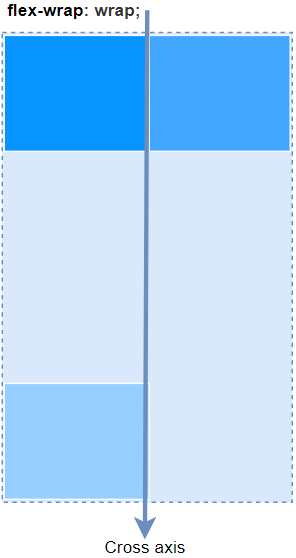
● align-items: center; → 요소들은 가운데 정렬한다. wrap상태라면 축이 2개가 생성된다.

● align-items: flex-start; → 흐름이 시작되는 부분부터 차례대로 정렬한다. wrap상태라면 축이 2개가 생성된다.

● align-items: flex-end; → 흐름이 끝나는 부분부터 차례대로 정렬한다. wrap상태라면 축이 2개가 생성된다.

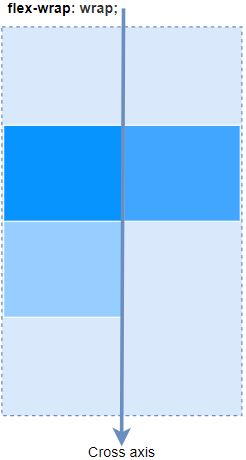
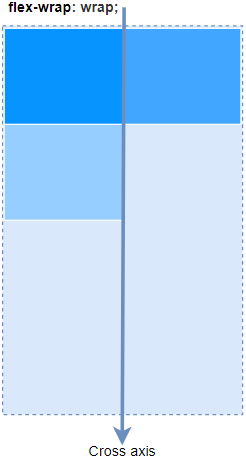
※ space-around와 space-between은 align-content에서 사용할 수 있다.
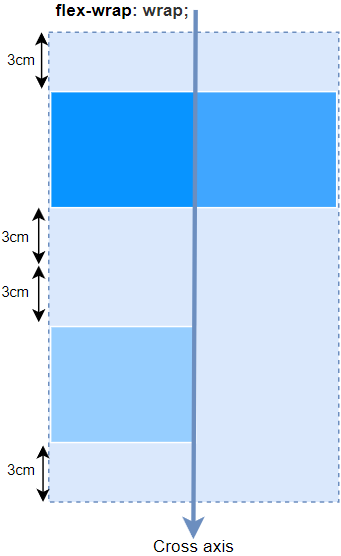
● align-content: center; → 요소들은 가운데 정렬한다. wrap상태에서도 축을 1개만 생성해준다.

● align-content: flex-start; → 요소들은 가운데 정렬한다. wrap상태에서도 축을 1개만 생성해준다.

● align-content: center; → 흐름이 끝나는 부분부터 차례대로 정렬한다. wrap상태에서도 축을 1개만 생성해준다.

● align-content: space-between; → 요소들 사이에 동일한 길이의 간격을 준다. wrap상태에서도 축을 1개만 생성해준다.

● align-content: space-around; → 요소들 사이에 일정한 길이로 간격을 준다. wrap상태에서도 축을 1개만 생성해준다.

※ align-items 먼저 사용 후, 해결이 안 된다면 align-content를 사용하면 헷갈리지 않고 좋다.
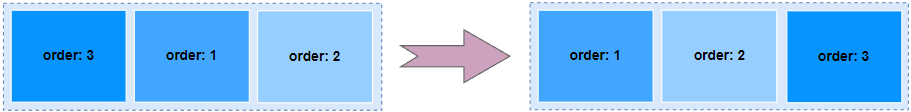
★ order
● 요소들의 순서를 새로 정의할 때 사용한다. order에 매긴 숫자의 순서대로 요소가 재배열된다.

'CSS' 카테고리의 다른 글
| Typography (0) | 2022.02.16 |
|---|---|
| Media Query (0) | 2022.02.12 |
| Display (0) | 2022.02.01 |
| Float (0) | 2022.01.25 |
| Position (0) | 2022.01.21 |



