float: left | right;
▶ Float를 사용하는 이유는 요소를 가로배치 하기 위해서이다.
▶ Float의 사전적 의미는 물위나 공중에 "뜨다" 라는 의미를 가지고 있다.
▶ 어떤 요소에 Float를 적용시키면 기본 Dispaly는 무조건 Block으로 바뀌지만, 길막을 하지못하는 Block으로 변경된다.
▶ 특이하게도 Inline은 Float를 인식할 수 있다.
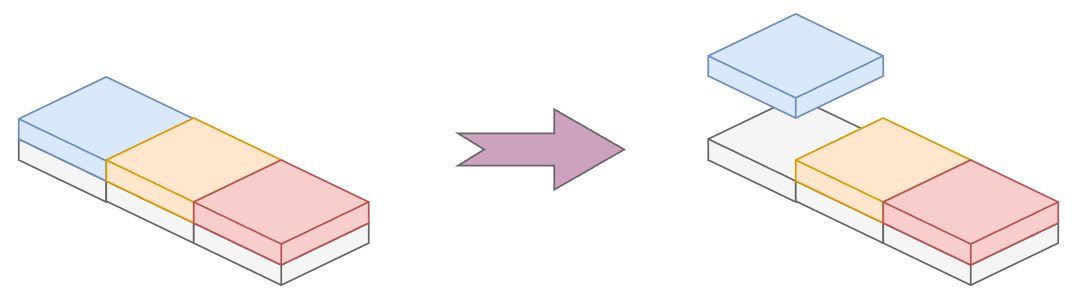
● float가 적용된 요소 파랑이는 그림과 같이 부모요소를 떠나 위로 떠오르게 된다.

● 파랑이는 부모요소나 나머지 형제요소인 노랑이와 빨강이가 인지하지 못하게 된다.
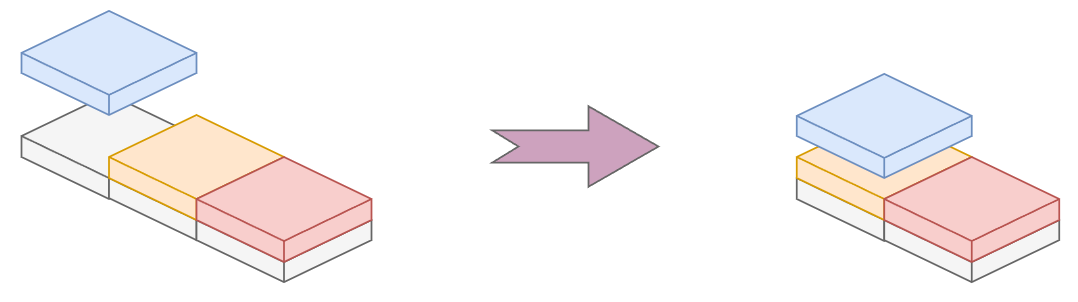
● 파랑이는 노랑이와 빨강이가 인식하지 못하므로 옆에있던 노랑이가 파랑이의 자리를 차지하고, 부모요소는 파랑이가 차지했던 만큼의 자리를 없애버린다.

※ Float로 인한 부작용?을 잡는 방법들
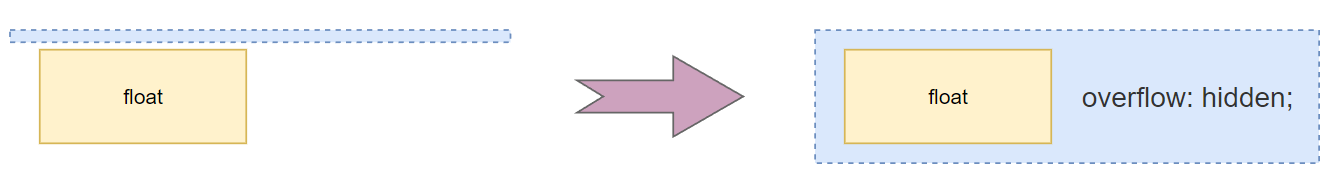
① overflow: hidden; => 부모요소가 Flaot된 자식요소를 인식하게되어 부모요소의 공간이 줄어들거나 없어지지 않게 된다.

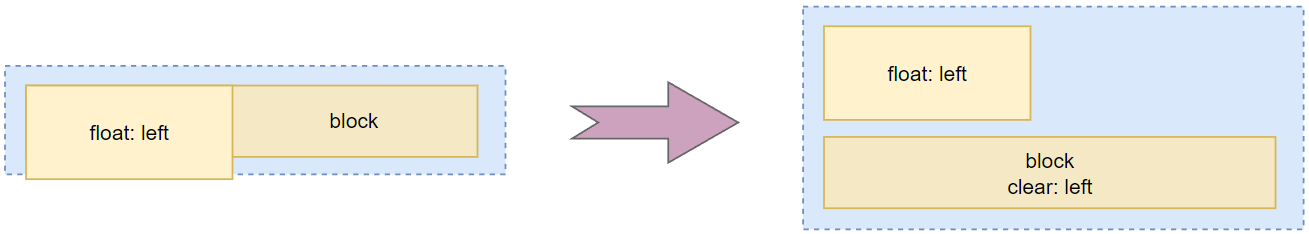
② clear: left | right | both; => Float가 된 요소를 인식할 수 있게 된다. 하지만 Html을 사용하여 의미없는 요소를 만들어야 하기 때문에 깔끔하지 못할 수 있다.

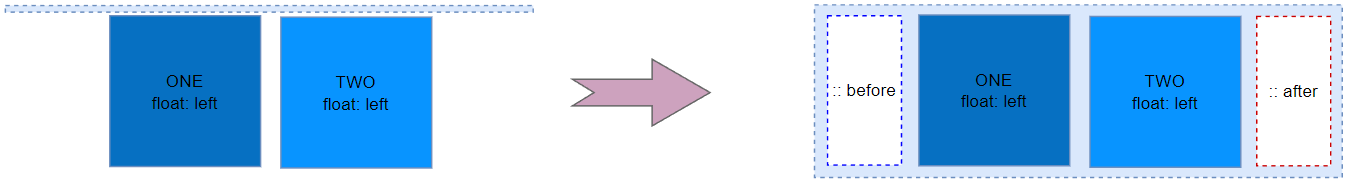
③ .classname :: before | :: after => 가상 요소를 만든다. 각 요소 당 2개 씩 만들 수 있으며 CSS로만 처리하기 때문에 깔끔하다. 실제 화면상으로 보여지지 않지만, 부모요소가 인지하고 있어서 부모요소의 공간이 줄어들지 않는다.
★ content: ' 문자 ' => 가상요소 생성 시 반드시 작성해야한다. 적고싶은 문자를 적으면 된다.

'CSS' 카테고리의 다른 글
| Typography (0) | 2022.02.16 |
|---|---|
| Media Query (0) | 2022.02.12 |
| Flexbox (0) | 2022.02.08 |
| Display (0) | 2022.02.01 |
| Position (0) | 2022.01.21 |



